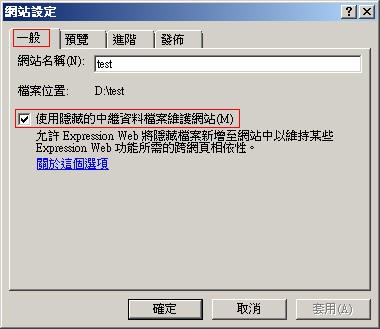
1.需先了解定義網站與中繼資料檔案管理網站的觀念:筆者大部分看到學員一開始操作Expression Web,常常就直接把軟體開啟後新增網頁或者編輯舊網頁,其實這是不太正確的作法(很多管理或特殊的功能是會無法使用的),比較好的方式應該是先在選單列上選擇「網站」/「開啟網站」去定義網站根目錄位置(本機或遠端皆可),接著在選單列上選擇「網站」/「網站設定」,把「一般」介面裡的「使用隱藏的中繼資料檔案維護網站」勾選起來即可。Expression Web可使用中繼資料管理某些Expression Web功能(如超連結管理功能、動態網站範本與特定網站報告等)所需的跨網頁相依性,大部分學習Expression Web的人往往因為心急,且認為前面基本的太簡單,而忽略不去做這些事情,導致直接學習一些課程或書籍後面章節單元時產生問題,而疑問為什麼一些選項功能無法使用,其實只要您對每個網站第一次有事先定義好這些項目,後續您將會感覺到Expression Web的網站資料夾與檔案管理的功能,實在是十分簡便清楚與好用,很多項目都已經準備好等您隨時靈活運用(例如下一點說明的動態網站範本與主版頁面)。

2.範本檔的引用限制較少:
網站若架構比較大與頁數比較多時,通常美編版面都會引用範本檔,以降低後續維護管理上的負擔,Expression Web動態網站範本與主版頁面不需要強制規定一定要放在特定目錄下(不會像Dreamweaver的.dwt檔只能固定放在根目錄下的Templates目錄),對於網站管理者的目錄階層分配規劃來說確實會比較方便。
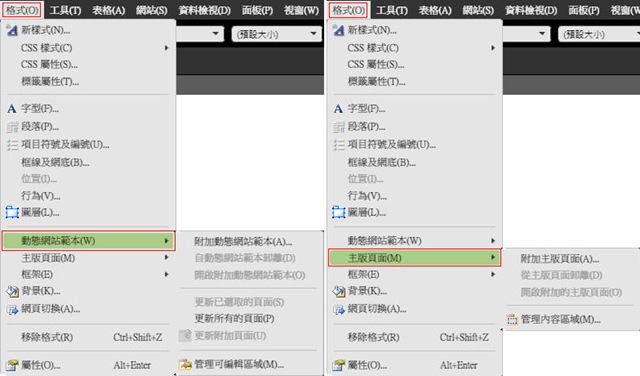
您可以在Expression Web上開啟選單列的「檔案」/「新增」/「頁面」,去選擇「動態網站範本」(一般網頁可使用)或「主版頁面」(ASP.NET網頁可使用)。

若是之後要將舊網頁加入範本,可以在選單列的「格式」/「動態網站範本」或「主版頁面」去選取運用。

3.學習入門的門檻較低:因為Expression Web的部分操作類似Office系列軟體介面使用思維,比較能夠容易短期使用上手,以筆者教課時的實際經驗來看,一樣不會網頁設計的學員,以素質程度相近者來比較,學會Expression Web基礎網頁設計所需要的課程時數,會比學其他的網頁編輯軟體來得短些,對於網站連結管理與資料發佈操作過程也較為簡單,如果以前曾經稍有接觸過其他網頁設計軟體者,則上手速度也會更快,且未來要更深入研究或朝程式設計發展時,Expression Web的後續發展廣度與相關搭配軟體支援等方面也相當充足,對於網頁資料的上傳更新也提供了很多元的發佈方式。

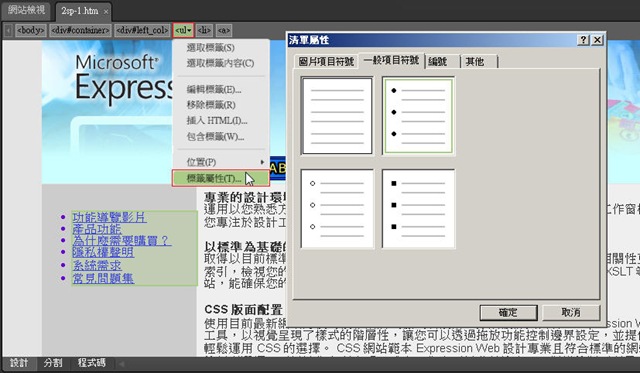
網頁美編設計人員往往都會對於Code有恐懼症,即使對HTML有點認識,但往往擔心在修改網頁時不小心去動錯Code,其實在Expression Web裡面有個快速標籤選取器,雖然是個小功能但還蠻方便的。如下圖所示在此舉個簡單操作的例子,如果要變更網頁左方的項目符號,您可以先將滑鼠游標點到這個區域附近,Expression Web裡會有一列快速標籤選取器,會顯示出您目前滑鼠游標點選的鄰近相關HTML標籤,您可以點選「ul」這個標籤,系統會顯示出相關選單,如果選擇「Tag Properties」,則系統會自動切換顯示成項目符號的相關設定視窗供您選擇,如此您就不一定需要切換到「Code」的模式去看很長一串的HTML碼,也間接降低了輸入錯誤或誤刪的情形。

4.對以前用FrontPage製作的舊網頁修改與連線方式仍然支援:
如果您以前用過FrontPage,絕對應該試試Expression Web,缺點不見了,優點變更多。FrontPage雖然使用上方便,但是有時候容易被使用者抱怨說產生了一些不必要的Code,或是產生出來的Code只能在IE瀏覽器上顯示,自行插入的語法也比較容易在美編排版時被影響或誤刪….,這些問題在Expression Web裡都獲得很良好的解決。
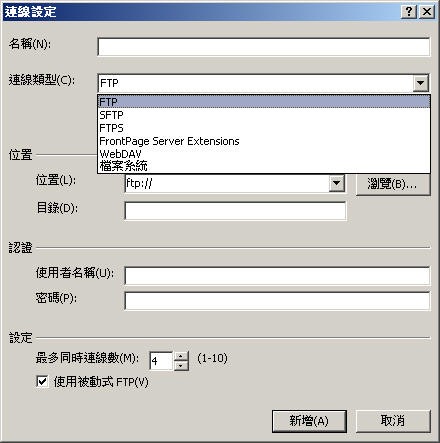
Expression Web一樣可以使用FrontPage Server Extensions直接連結伺服器修改網頁的功能(需伺服器有安裝支援),以FrontPage Server Extensions連結的方式雖然是一項舊功能,但還是蠻好用的,至少據筆者經驗所了解,在台灣地區仍是有很多客戶使用這樣直接連線修改網頁的方式在維護網頁,其實這些用戶若能轉移升級使用Expression Web應該會是個不錯的選擇,畢竟FrontPage最後一個版本已是2003年發行,距離現在也已經很久了,很多地方已經不符合新型態網頁設計的規格需求。

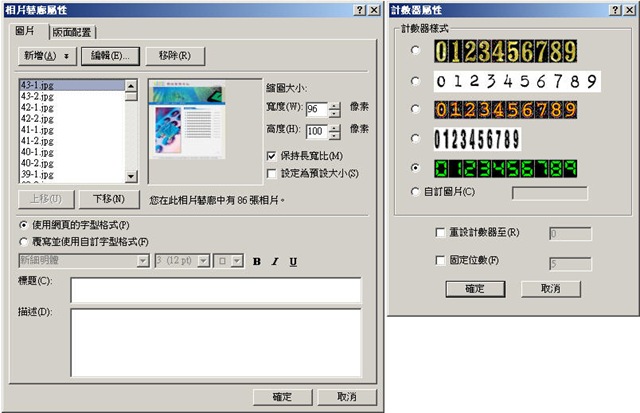
使用Expression Web編輯舊網頁時,原有用FrontPage做出來的相片藝廊、計數器等功能仍可點選開啟使用與修改。

5.CSS設定的功能很完整齊全:
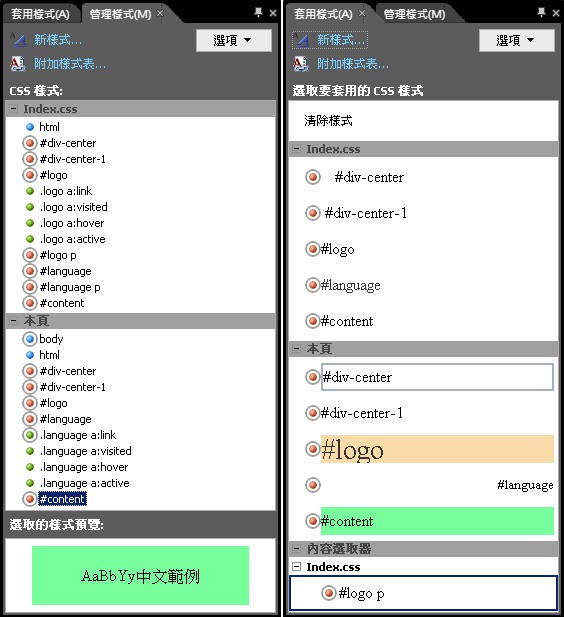
CSS(Cascading Style Sheets)中文大部分翻譯成「串接樣式表」,是由全球資訊網協會W3C這個國際組織所擬定出來的網頁標準,CSS也逐漸取代以表格做版面編排的配置,也成為一般網頁美編視覺設計上的主流,CSS語法可達成的功能眾多,所產生的好處也非常多,不只是運用在網頁排版上,善用CSS幾乎可以達成美編跟傳統HTML語法以及其他程式語法完全分離的效果,除了方便維護之外,對於網頁美編人員與程式開發人員的分工也可以更為明確,能夠降低發生這兩者彼此之間互相修改後去動到對方的語法的缺陷 ,Expression Web對於CSS語法的修改與操作性,有著十分出色簡易使用的特性,對於那些是本頁或是外連的CSS屬性設定標示很清楚,對於CSS的複雜佈局能力有著很好的表現。

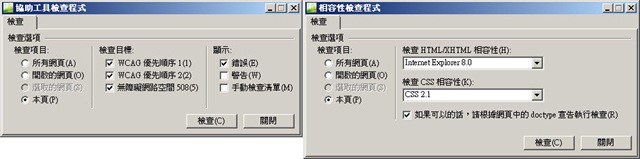
6.標準網頁開發規格、無障礙網頁的設計與相容及偵錯檢查功能:Expression Web可支援產生出依W3C所訂定的標準的網頁規格,以及依這些標準來做偵錯檢查,例如WCAG(網頁內容可及性規範 )、無障礙網路空間等項目。您可以在選單列的「工具」/「協助工具報告」開啟相關檢查功能,如果要檢查網頁的相容性,則可以選擇˙「工具」/「相容性報告」來檢查網頁裡HTML、XHTML、CSS的相容性。

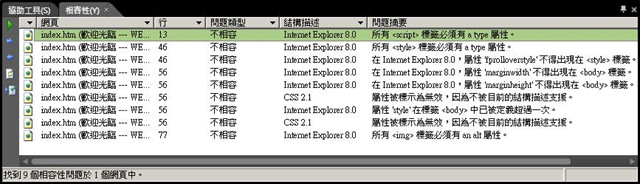
使用上述這兩個功能時,Expression Web會列出問題的報表清單,以供您做評估修正的建議參考。

7.對多媒體檔案的支援度充足:
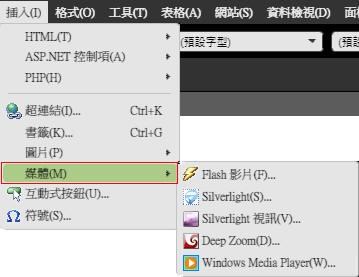
Expression Web對於多媒體檔案置入網頁的相關選項十分充足,尤其從3.0版開始支援更多種多媒體格式,除了常見的Flash動畫(.swf)以及Windows Media Player影音檔格式(.asf、.wmv...等)之外,也還支援Silverlight、Silverlight Video、Deep Zoom的最新技術多媒體格式,這些都是微軟目前正在推行的影音格式主力,未來將會更普及的運用在更多層面上,後續發展將會十分值得期待!
您可以使用選單列上的「插入」/「媒體」,置入相關的多媒體檔案。

8.強悍的ASP.NET程式搭配開發能力與相關支援:
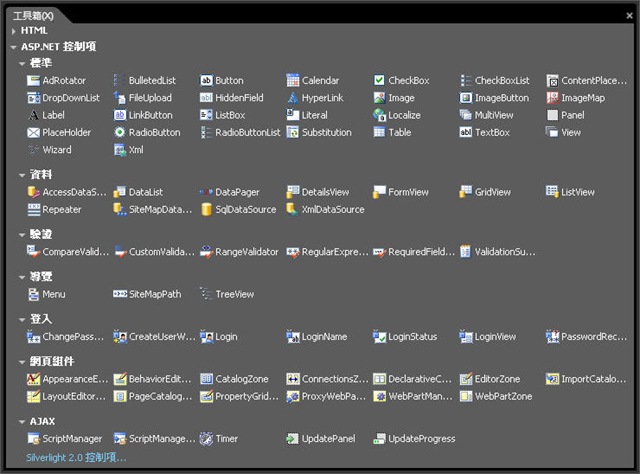
Expression Web擁有完整ASP.NET3.5控制項與ASP.NET AJAX,提供ASP.NET語法最正宗的原廠完整支援,相較他牌網頁設計軟體即使有支援ASP.NET開發,通常也會較為有限與不足。
例如您可以開啟選單列的「面板」/「工具箱」的選項,並展開在此介面裡的「ASP.NET 控制項」項目,您將會發現Expression Web對於ASP.NET所能支援相關功能,實在是琳瑯滿目一應俱全。

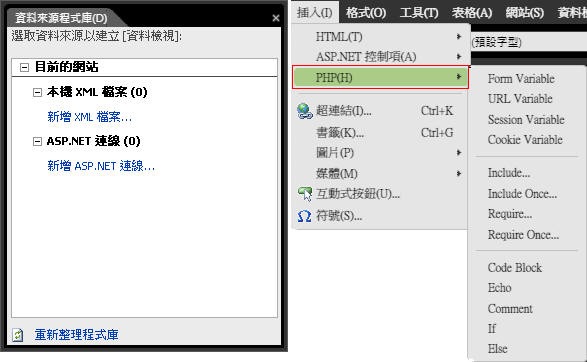
網頁美編設計人員可以使用Expression Web產生出網頁與相關格式,再經由程式設計人員以Visual Studio進行複雜程式整合開發;或者也可以相反過來,由程式設計人員用Visual Studio做完的Web程式頁面,再轉由美編設計人員使用Expression Web進行後續美化,兩個軟體間可做緊密整合搭配,能有效分工以提昇美編設計與程式設計這兩種人員的工作效能,甚至如果美編設計人員願意,也可以直接使用Expression Web寫些簡單的小程式與做調整修改,而且Expression Web除了可以撰寫ASP.NET程式之外,也可以用來開發XML或PHP的程式。

9.Development Server可模擬網站伺服器的實際運作效果:
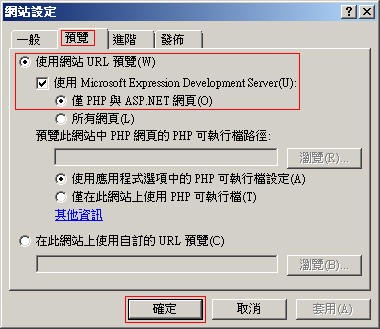
安裝完Expression Web後,同時也會建立Microfost Expression Development Server的環境,讓網頁設計師或程式設計師自己的本機端電腦不用安裝IIS等網站伺服器,一樣可以即時對需要執行程式的網頁進行查修調整與相關測試,而不用浪費時間反覆上傳下載資料到網站伺服器上去做測試,等在本機端測試無誤再一次上傳到正式的網站伺服器即可。
若您要使用Microfost Expression Development Server的功能,可以開啟選單列的「網站」/「網站設定」,切換到「預覽」的介面,選擇「使用網站URL預覽」,勾選「使用Microfost Expression Development Server」,並挑選「僅PHP與ASP.NET網頁」的選項按下「確定」鈕即可生效。

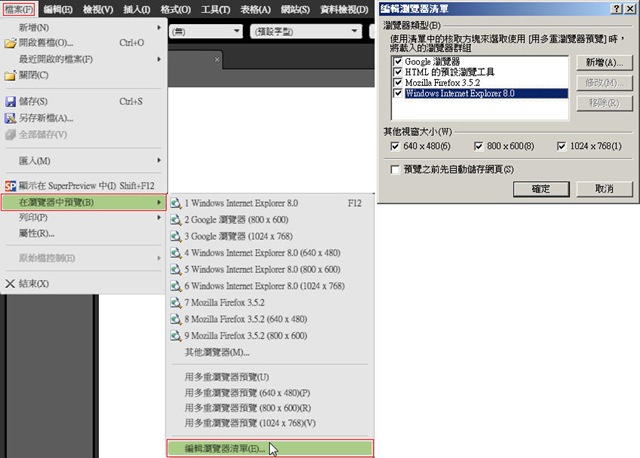
10.提供各類瀏覽器預覽模式與SuperPreview功能:在Expression Web裡,能夠提供您對各種瀏覽器預覽的模式選擇,並可讓您自行新增、編輯。例如您可以選擇選單列上的「檔案」/「在瀏覽器預覽」/「編輯瀏覽器清單」,來編輯目前您電腦上的各廠牌瀏覽器與瀏覽時呈現的畫面解析度,也可以在此新增挑選其他牌的瀏覽器所在的目錄與檔案位置到此份清單中。

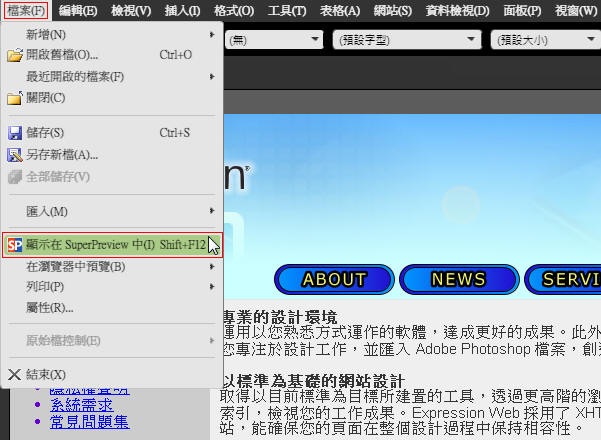
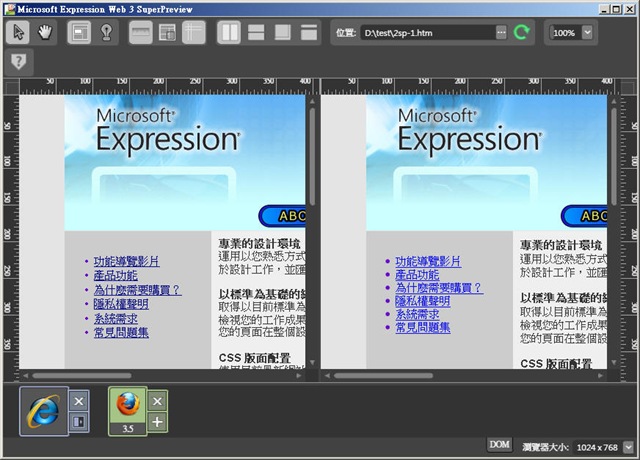
您也可以在選單列上選擇「檔案」/「顯示在SuperPreview中」(或直接按下鍵盤上的Shift與F12鈕),即可將被選取到的網頁傳送到SuperPreview進行查測與比較。

SuperPreview這套新軟體確實很好用,可以進行不同瀏覽器間的差異比對與偵錯,關於SuperPreview的細節功能說明,您若有興趣的話,可以參考筆者撰寫的另外一篇「Expression Web 3 新功能 - 如何使用 SuperPreview 功能做網頁視覺診斷 」文章,在此就不再累述!

0 意見:
張貼留言
若對於本篇文章有任何批評指教或鼓勵建議,歡迎您留言讓我知道...