不過還是簡陋用我手機拍照功能,簡單拍兩張應景一下好了~!

以後應該要考慮課程一開始先拍全體照才對,最後一堂課大家心態上難免會比較鬆懈慢來,或是有缺課情形!

既然沒啥照片可以分享花絮,就補貼幾張除了書本之外的範例上來吧!
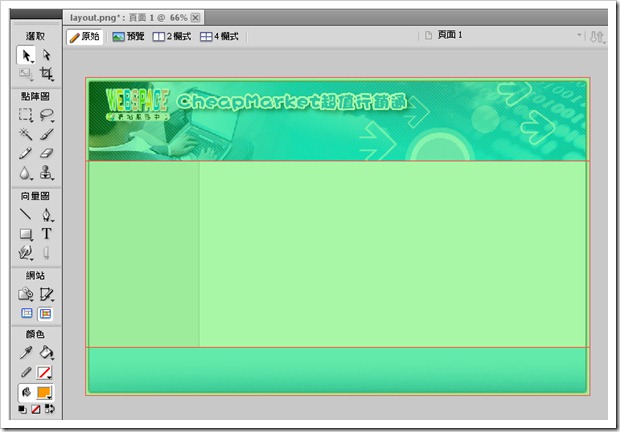
下圖為在Fireworks裡切版的畫面。

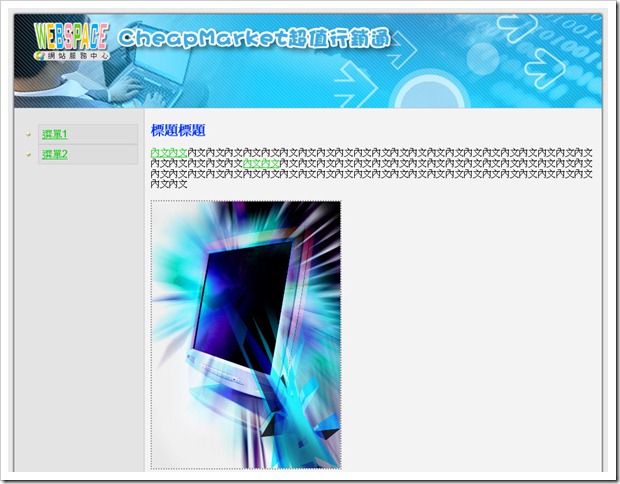
切完版後經由Dreamweaver的網頁編排設計,規劃div加上CSS的版面架構與選單,以及置入內容編修,還可以搭配Fireworks對圖片編輯呦!CSS語法與觀念雖然一開始學習較為不容易,但一旦學習會,威力可是很巨大的呦!搭配動態網站範本等技術,維護多頁數的大型網站不再是難事囉!

使用Fireworks進行選單圖片繪製,第一個按鈕繪製完成與滑鼠移上等效果完成後,就可以很容易產生相同樣式的其他組選項,這是很迅速犀利的功能喔!

使用Fireworks製作閃光Gif動畫。

這是我出版的書籍廣告Banner,使用Fireworks可以很輕鬆製作出這樣的Gif動畫效果,很多人不知道Fireworks這個好用的軟體,實在太可惜啦!


這個課程最後的重點是如何設計可通過W3C驗證標準之XHTML與CSS網頁訣竅,以及使用Spry效果及組件、製作使用XML可更新的網頁等較為進階的運用內容,並以申請虛擬主機,上傳網頁到網站空間為最後的完整流程,希望學員們學習完成能在工作上有實務的運用,像是課程中我記得有兩位學員有問到在他們工作上,遇到一些網頁設計的問題,課堂上的內容應該有解決遇到的疑惑了,真是讓我感到很高興,課程內容真有幫助到學員!
0 意見:
張貼留言
若對於本篇文章有任何批評指教或鼓勵建議,歡迎您留言讓我知道...