★加入文字:文字是一個網站最基本的東西
若您有使用過文書處理軟體(如word),加入文字是非常簡單。 將你的游標指到你要加入文字的地方。便可將文字加入。
★改變文字的大小、字型
改變文字大小、字型的方法有兩種:
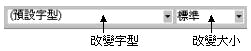
可以直接點選格式工作列,便可以改變。

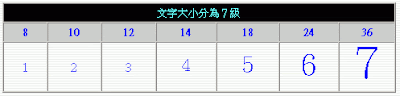
文字大小分為7級(8,10,12,14,18,24,36)

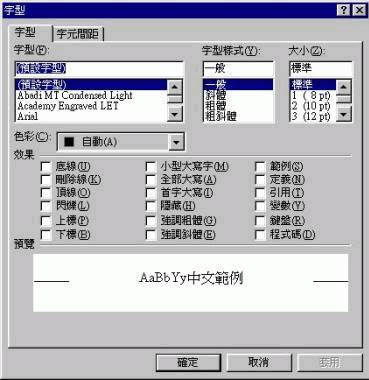
也可以由功能列上的"格式"→"字型"來改變。<注意>使用字型時,若瀏覽者的電腦無安裝你所設定的字型,將無法看出;一般電腦皆有的字型為:細明體及標楷體
★變更文字顏色:讓文字看起來較多色彩

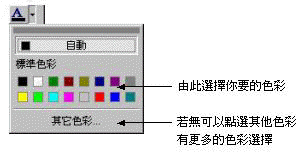
要改變文字的色彩較快的方法,我們可以先將要改變的文字選取起來,然後點選格式工作列中的
 ,便可以改變。也可以由功能列上的"格式"→"字型"來改變。
,便可以改變。也可以由功能列上的"格式"→"字型"來改變。★變更文字樣式
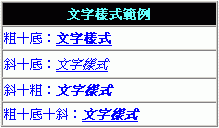
要使用粗體、斜體及加底線時,一樣將要改變的文字圈選起來,然後點選格式工作列中的
 (由左到右為:粗體、斜體、加底線),便可以改變。
(由左到右為:粗體、斜體、加底線),便可以改變。也可以由功能列上的"格式"→"字型"來改變。

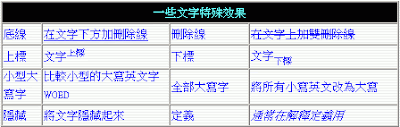
★文字特殊效果
要使文字更多彩多姿,我們可以設定文字的特殊效果:由功能列上的"格式"→"字型"便可以來改變一些文字特殊效果


PS:因為IE不支援閃爍,所以這效果只能在Netscape看出來。
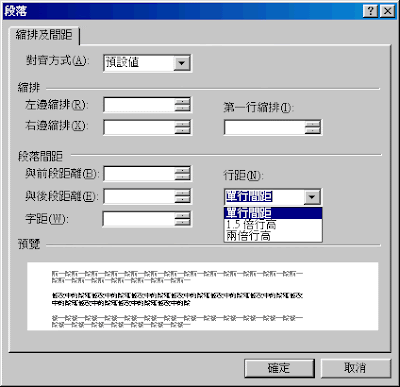
★段落設定
將一段字用滑鼠左鍵拖曳反白,選擇格式/段落(或按滑鼠右鍵選擇段落),會出現如word編輯時的段落設定畫面

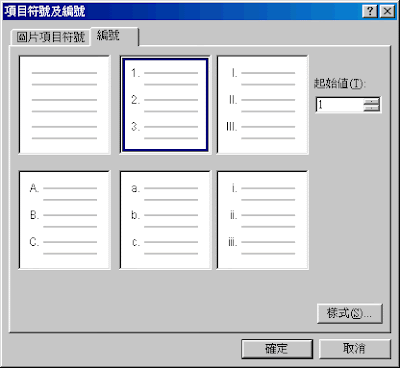
★項目符號
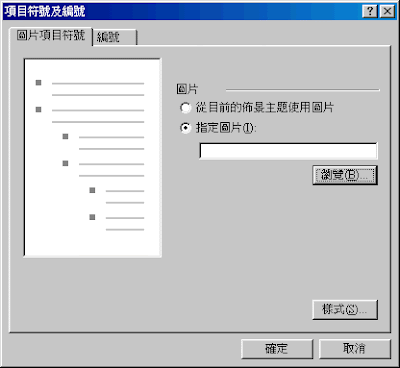
選擇格式/項目符號及編號

也可以指定圖片

★註解
選擇插入/註解
會出現在FrontPage編輯中才看得到的註解功能

0 意見:
張貼留言
若對於本篇文章有任何批評指教或鼓勵建議,歡迎您留言讓我知道...