Expression Web裡已經預設有範本可供快速建站套用,使用方式為在功能表上選擇「網站」/「新增網站」。

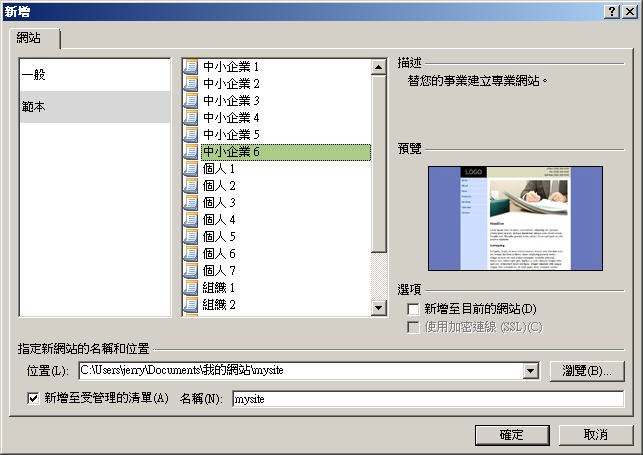
出現網站的頁面標籤畫面後,選擇「範本」,裡面已經有內建不少的範本可以直接供您選用,選擇一個您喜歡的樣式後,確認您要存放的目錄後,按下「確定」鈕。

如此Expression Web就會自動幫您產生相關的頁面,例如您可以點選任一html頁面,會發現有部分共用的區域當滑鼠移至時會出現制止的符號,且右上角會顯示連結到一個.dwt的檔案。

.dwt就是動態網站範本(Dynamic Web Template)的專屬格式,動態網站範本是網頁的 HTML 主版,能夠允許您自建範本來存放網頁上可修改的設定、格式與網頁元素,例如文字、圖形、版面配置、樣式與區域,將 DWT 附加到網站上的網頁後,即會以該範本定義這些網頁的版面配置。
您可以開啟.dwt檔案,可以在一些共用區域上做修改變更。

修改後按下儲存,會出現有其他附檔關連套用到此dwt檔案,詢問您是否要更新,請按下「是」。

若更新後,您有勾選「顯示記錄」,系統就會出現更新的清單,告訴您已經將相關的關連檔案更新。

使用動態網站範本,可以讓您很快的維護更新網站內一些共用的區域,例如主選單、廣告區等,實在是相當便利,但Expression Web預設範本畢竟種類數量仍是有限,如果內建的範本仍不足以符合您的設計需求時,建議您可以上網搜尋其他的範本,如此您的Expression Web就能具備擴充彈性了。底下筆者介紹如何下載擴充與修改的方法,您也可以借此觀摩別人是如何設計建構網頁的訣竅,以增強自己的網頁設計相關觀念與功力。
您可以到 http://www.expression-web-tutorials.com/ew-templates.html ,這是一個有提供免費Expression Web的Templates網站,本例筆者是選擇「Mini Country Template」這個範本,請您點選下載的連結。

下載的格式為.fwp,這是Expression Web專用的網站套件格式,可將相關網頁的檔案都封裝到此.fwp的單檔中,請您將此檔儲存到您的電腦裡,由於網路上免費資源眾多,提醒您若有進行網路下載後,最好都對下載的檔案做掃毒的動作為宜。

接著請您開啟Expression Web,選擇「網站」/「開啟網站」。

按下「瀏覽」鈕,選擇一個您要存放的目錄位置後,按下「開啟」鈕。

接著點選「網站」/「匯入」/「從網站套件匯入」。

選擇您之前下載的.fwp檔案所在位置後,按下「開啟」鈕。

出現匯入網站套件畫面後,請確認匯入的項目都是勾選狀態,點選「匯入」鈕。

會出現安全性警告畫面,請按下「執行」鈕。

匯入套件的時間,視此套件內容物所佔的容量大小會有所不同,當然若檔案越大則匯入時間會越久。

匯入完成會出現佈署完成的訊息,表示匯入成功,請按下「確定」鈕。

目前下載的此範例裡,已經有幫您建構好dwt的連結與架構(節省您建構的時間以及避免操作上的錯誤),但若您直接開啟裡面的.dwt檔案,系統會出現提示,提醒您要記得對此網站做中繼資料檔案的設定。

請點選「網站」/「網站設定」。

在「一般」的頁面標籤,記得勾選「使用隱藏的中繼資料檔案維護網站」的選項,這是一項使用Expression Web很基本但非常重要的設定與觀念,請您之後開啟一個新目錄時務必都記得要做此項動作。

上述步驟按下「確定」鈕後,會出現新增Expression Web資訊至資料夾的訊息,請按下「是」,如此就完成了基本的環境設定。

接著請您開啟.dwt的檔案,並在「面板」裡勾選「管理樣式」選項。

會出現管理CSS樣式的相關設定畫面,裡面有不同顏色的圓點與灰色外圈。

不同顏色的圓點與灰圈等圖示所代表的意義,請您參閱下表說明,這些是CSS的選取器的基本觀念,也是CSS語法標準的運用方法,但Expression Web幫您以視覺化的畫面做呈現,以輔助您降低輸入CSS參數時的門檻。

例如我們想要了解此網頁上方橫條的房屋圖檔是如何構成的,可以在「管理樣式」介面上,點選「body」後按下滑鼠右鍵,選擇「修改樣式」。

其實上方橫條的房屋圖示,只是用一張寬175、高64像素的gif圖檔,然後在「background-repeat」裡設定成「repeat-x」,如此這張圖就會往水平方向不斷重複延伸,達到上方一長條圖橫向延伸的效果(無論是哪種解析度來看皆會不斷延伸)。

接著可以了解一下這個範本主選單左上與右上角有切角效果的做法。
其實當初此作者是做了兩張去背的gif圖,分別是左側的roundleft.gif(只留左上角的白色區域其餘做背景透明)與右側的roundright.gif(只留右上角的白色區域其餘做背景透明),這是一種很聰明做法,不僅保留有變換顏色的彈性,且選單上面的文字還可以任意修改,不需要因為選單顏色或文字變動而要重做圖檔,值得我們在以後的網頁設計上做學習運用。

在「管理樣式」介面上,點選「#outerWrapper .ubercolortabs a」後按下滑鼠右鍵,選擇「修改樣式」,在「背景」的頁面標籤裡,可以看得到對roundleft.gif的相關設定,如果您想要讓此網站的主選單變成其他顏色,可以在「backgrund-color」裡面選更換其他顏色。

在「管理樣式」介面上,點選「#outerWrapper .ubercolortabs a span」後按下滑鼠右鍵,選擇「修改樣式」,在「背景」的頁面標籤裡,可以看得到對roundright.gif的相關設定。

這個範本網頁裡有做讓瀏覽器觀看時,在不同解析度的版面都會置中對齊,這個功能是在「#outerWrapper」按下滑鼠右鍵,選擇「修改樣式」,在「方塊」的頁面標籤裡,取消「margin」全部相同的勾選,然後將margin裡面的「right」與「left」都選擇成「auto」,這樣的做法就是讓網頁的div區塊無論在哪種畫面解析度時,版面都會有置中對齊的效果。

這個範本網頁裡有做讓瀏覽器觀看時,在不同解析度的版面都會置中對齊,這個功能是在「#outerWrapper」按下滑鼠右鍵,選擇「修改樣式」,在「方塊」的頁面標籤裡,取消「margin」全部相同的勾選,然後將margin裡面的「right」與「left」都選擇成「auto」,這樣的做法就是讓網頁的div區塊無論在哪種畫面解析度時,版面都會有置中對齊的效果。

這個範本裡還有用到一個技巧,就是網頁的版面會隨著螢幕解析度不同而自動縮放,這個功能一樣是在「#outerWrapper」裡選擇「位置」的頁面標籤裡,將「width」設定成「80」,並且將單位由原本預設的px改成「%」以百分比來計算,即會產生版面自動隨著螢幕大小縮放的效果。

再舉一個例子,您可以到 http://any-expression.com/expression-web/free-dwt/ ,這也是一個有提供免費Expression Web的Templates網站,請選擇「Cracked Ice Expression Web DWT 」,並下載其.fwp檔案,下載後安裝方式如同前面的介紹步驟,請您再自行參閱。

這個範本筆者只介紹一個比較特殊的「共用網頁屬性」功能,這是一項以前FrontPage時代就有的語法,但在Expression Web裡依然是可以相容顯示與支援的,您可以開啟裡面的dwt檔案,將滑鼠移至上方的主選單,點選滑鼠左鍵兩下,就會出現「共用網頁屬性」的視窗,顯示這個區塊是連到另一個menu的網頁。

此處教您一個運用上的小技巧,您可以記錄下圖的語法,若您未來要運用在新的網頁上做共用網頁的屬性參照,只要將下述語法,切換到Expression Web的「程式碼」畫面,輸入到網頁裡HTML語法裡的<body>與</body>之間的區域。

再切換回「設計」畫面,則畫面上會出現共用網頁屬性的區域,您可以點選滑鼠左鍵兩下,就會出現設定視窗,您可以點選「瀏覽」鈕,選擇您要置入此區域的其他網頁路徑與檔名,再後再按下「確定」鈕,即可完成如同本範例的「共用網頁屬性」功能。

http://by-expression.com/content/samples.aspx 與 http://www.frontpage-to-expression.com/site-templates/ 則是另外兩個有提供免費Expression Web範本的網站,裡面有提供相同樣式但不同欄位版面配置的網站套件範本,可供您下載使用。

學習完下載運用網站套件範本後,若您已經可以自行設計網站並運用DWT範本架構,且也想要將自己設計完成的網站,分享給工作上的同事、好友做後續其他開發修改,則您可以在開啟此網站時,選擇「網站」/「匯出至網站套件」。

將您左側完成的網站清單裡的內容,挑選您想要匯出的項目後,按下「新增」鈕匯出到右側的套件視窗清單中。

當然再新增之前,您也可以點選「顯示相依性」鈕,會出現相依性檢查的選項,可以在此選擇您是否要讓Expression Web幫您做檢查,以免屆時匯出的檔案有所疏失遺漏,再此筆者是建議您選擇「檢查所有相容性,除了超連結之外」的選項,應可符合絕大部分情況面臨的需求了。

您也可以按下「屬性」鈕,可以對此網站套件進行標題、描述、作者、公司等欄位的註解說明。

若挑選的檔案與相關設定上都沒問題後,請按下「確定」鈕。

Expression Web會將您剛剛選擇的檔案打包成一個.fwp的網站套件檔案,請您選擇好要儲存的目錄位置後,按下「儲存」鈕,即完成封裝套件檔的動作。

若您想將自己設計的網站套件檔案分享給與其他網友,您也可以將.fwp投稿至 http://gallery.expression.microsoft.com/zh-TW?persist=True ,此站是微軟成立的一個Expression社群網站,裡面有許多全球各地對Expression系列軟體有興趣的人士分享的範例與元件等資料,例如您在裡面的「Web Templates」分類選項裡,就可以看到有熱心的網友上傳的範本檔,其中有些項目裡也有分享.fwp網站套件檔。

當然如果您覺得免費的範本檔仍是不敷您的需求,其實目前也有不少專業的設計廠商有提供付費形式的Expression Web專屬網站套件,能夠提供更高質感的網頁範本供您採購,例如 http://www.rtbwizards.com/expressionweb_templates.asp。

http://www.pixelmill.com/products/sr/pt_14/cat_411/reset/ 是另外一間有提供付費範本的廠商,也有提供以CSS或表格為版面架構的範本。

隨著Expression Web的使用率與市佔率的提昇,其實無論是免費或付費的Expression Web網站套件範本,在網路上還有非常多網站與不斷冒出的新資源可以瀏覽與選擇,實難逐一詳述,本篇文章筆者只是拋磚引玉,介紹範本的入門使用方式,相關的資訊就請您自行再搜尋查找,或留意Expression官網上的訊息囉!
2 意見:
需要搭配 .NET 4.0 的環境是否為免費的?
本機端測試是免費的,若你是指.NET網站空間,你自己要有能力建置或承租~!
張貼留言
若對於本篇文章有任何批評指教或鼓勵建議,歡迎您留言讓我知道...