本篇範例可以學習到使用Expression Design製作下功能:
- 多邊型繪製與路徑剪裁。
- 匯出xaml與png格式。
- 材質文字與外框文字特效製作。
- 圖形去背(背景透明鏤空效果)。
製作完成各項圖形物件後,下一篇範例還會教您在Expression Blend裡,匯入這些檔案進行後續運用,以製作成Silverlight動畫。
本範例相關的素材圖檔以及原始檔,您可以點此下載本範例,以方便您做練習對照用途!
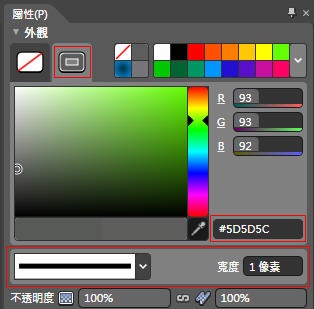
開啟Expression Design,開始進行多邊形繪製,請先到屬性面板,在「屬性」/「外觀」/「筆觸」,設定「寬度」為1像素。

在工具箱裡,將矩形工具群組裡切換到「多邊形」,點選滑鼠左鍵先拖曳出一個圖案,並維持點選在此圖案的狀態。

請到屬性面板,在「屬性」/「編輯多邊形」裡,將「點」設定成為6,「內部深度」設定為20%,「螺旋角度」設定為0%。

請到屬性面板,在「屬性」/「外觀」/「填滿」裡,選擇下拉式的「更多樣本」,挑選「漸層色彩」。

請設定成「放射漸層」,並在漸層列上分別點選漸層停駐點,使用色彩選擇器挑選合適的色彩。

在工具箱裡,選擇「漸層轉換」,將多邊形的放射狀漸層做適度的位置調整。

請您再複製出另外一個多邊形,使用工具箱上的「選取」工具並同時按著鍵盤上的「Shift」鍵,將複製的多邊形圖案做等比例縮小,接著同時選取兩個多邊形,選擇功能表上的「排列」/「對齊」/「置中」。

兩個多邊形仍維持選取狀態,選擇功能表上的「物件」/「路徑操作」/「後面剪去前面」,如此就可以得到一個中間挖空的多邊形圖案。

分別複製出幾個挖空多邊形圖案,並將這些新複製出來的多邊形置,在屬性面板上「屬性」/「外觀」/「填滿」裡,使用色彩選擇器,分別換上不同的顏色漸層。

完成6組不同顏色的多邊形圖案後,將這些圖案同時選取,按下滑鼠右鍵,選擇「匯出」指令。

由於我們希望之後這些多邊形匯入到Expression Blend內時,除了能夠保持有向量格式,還可以再變更漸層色彩等修改屬性,所以在此匯出的屬性介面裡,請挑選成「XAML Silverlight3畫布」這個匯出檔案格式。

請點選「文字」裡的路徑,以及點選「即時效果」裡的「轉換成XAML效果」,其餘選項請取消勾選!

請確認您要的檔案名稱,存檔位置請按下「瀏覽」鈕進行挑選,這些項目都確認無誤後,請按下「全部匯出」鈕,挖空多邊形物件即製作完畢,完成的原始設計檔案,您也可以開啟範例裡的「icon.design」進行觀看。

接著我們要製作外框材質的文字效果,請點選功能表上的「檔案」/「匯入影像」,選擇置入背景影像檔案(本例分別為匯入fontbg1~3的三個jpg圖檔),並使用工具箱上的「文字」工具,在剛剛匯入的三個圖檔上,分別輸入您需要的文字內容、字型與調整成合適大小,並確認文字擺在圖檔上的適當位置後,點選此文件物件,選擇功能表上的「物件」/「將物件轉換成路徑」,如此每個字元都會轉換為個別的路徑物件。

此時此文字已經轉換成路徑物件的屬性,繼續維持選取狀態,在功能表上,選擇「物件」/ 「複合路徑」/「製作」。

這樣做的目的,是因為文字轉換成路徑物件後,在圖層裡可以觀看到整個是變成一個群組,而群組裡面每個文字是變成獨立的物件,這樣在後續製作上會有問題,所以必須將這個群組內的文字,透過「物件」/ 「複合路徑」/「製作」的流程,將這些文字變成單一的路徑物件。

接著請使用工具箱上的「選取」工具,同時選取文字路徑物件以及底下的jpg圖檔,點選功能表上的「物件」/「剪裁路徑」/「使用最上層路徑製作」。

若您沒有依照上面的順序步驟做,則系統可能會出現下圖的提醒視窗,告知您無法建立遮罩,所以請您務必留意與遵照這些操作順序。

順利完成材質文字的製作後,您可以使用工具箱上的「選取」工具點選此文字,到屬性面板,在「外觀」裡,挑選「基本」筆觸,設定「寬度」為1像素,並在色彩選擇器裡,選擇一個適當的色彩,如此即完成簡易外框字的設定動作。

請點選外框材質文字,按下滑鼠右鍵,選擇「匯出」,出現匯出視窗後,輸入您要的檔名與按下「瀏覽」鈕,以選擇您的圖檔所要儲存的位置。

檔案格式請在「匯出屬性」裡,選擇「格式」為PNG,並勾選「透明度」與「消除鋸齒」的選項,完成後請按下「全部匯出」鈕,外框材質文字物件即製作完畢,完成的原始設計檔案,您也可以開啟範例裡的「titlefont.design」進行觀看。

過來我們要進行的是圖形去背(圖案背景裡有透明鏤空效果),點選功能表上的「檔案」/「匯入影像」,選擇置入一個影像檔案後,請選擇工具箱上的「聚合線條」工具。

在您要去背的圖形上,開始點選滑鼠左鍵,依您要的範圍進行輪廓圈選,必須讓圈選區域起始點與終點最後有相交到,即可完成一個紅色線條的封閉型選取區域。

當然第一次做成封閉型圈選區域時,難免會有沒有圈選好的小瑕疵,此時可以使用工具箱上的「直接選取」工具,對產生出來的封閉型選取區域,進行各別節點的移動、調整等再次編輯的動作。

將封閉型選取區域調整到您比較滿意的狀態後,請依然使用工具箱上的「直接選取」工具,同時按著鍵盤上的「Shift」鍵不放,點選圖形上原本非圈選區域的部份,讓封閉型選取區域以及非圈選區域同時維持被選取的狀態。

選擇功能表上的「物件」/「裁剪路徑」/「使用最上層路徑製作」。

如此就可以將此圖案進行周圍背景去除的動作,再到此圖案上按下滑鼠右鍵,選擇「匯出」指令。

出現匯出視窗後,輸入您要的檔名與按下「瀏覽」鈕,以選擇您的圖檔所要儲存的位置。

檔案格式請在「匯出屬性」裡,選擇「格式」為PNG,並勾選「透明度」與「消除鋸齒」的選項,完成後請按下「全部匯出」鈕,圖形去背即製作完畢,完成的原始設計檔案,您也可以開啟範例裡的「image.design」進行觀看。

附帶說明一下,若您對於圈選去背的範圍,事後感覺到不滿意想要重做,可以在原始檔裡,點選已完成封閉型選取區域的圖形,選擇功能表上的「物件」/「裁減路徑」/「釋放」,即可將原本去背的遮罩效果解除,恢復成圖形原本的狀態。

最後要製作的是一些說明的內文物件,我們要將內文做外框字效果,以免屆時內文受背景干擾不易觀看閱讀,所以請您使用工具箱上的「文字」工具,輸入相關內文,完成文字輸入後,複製此文字成為另一份出來,並點選原本的文字,在屬性面板上,在「外觀」裡,挑選「基本」筆觸,設定「寬度」為3像素,並在色彩選擇器裡,選擇一個適當的色彩。

或許有人會有疑問,為何此處不直接將文字做筆觸外框就好呢?您可以觀看下圖,第一個是直接將文字使用筆觸外框,設定寬度為1像素,外框線條比較細,不符合本次需求;第二個則是直接將文字使用筆觸外框,設定寬度為3像素,外框線條雖然變粗但同時也將線條往內縮,造成文字不美觀;第三個則是採用兩個文字重疊,下方的文字筆觸外框,是設定寬度為3像素,上方文字則不使用筆觸,這樣做的目的,可以比較明顯將外框線突顯出來,同時也能兼具美觀。

完成內文外框字製作後,請選取內文物件,按下滑鼠右鍵,選擇「匯出」指令。

出現匯出視窗後,輸入您要的檔名與按下「瀏覽」鈕,以選擇您的圖檔所要儲存的位置。

檔案格式請在「匯出屬性」裡,選擇「格式」為PNG,並勾選「透明度」與「消除鋸齒」的選項,完成後請按下「全部匯出」鈕,內文外框字即製作完畢,完成的原始設計檔案,您也可以開啟範例裡的「font.design」進行觀看。

另外提醒一下,如果您覺得在Expression Design裡觀看圖形或文字邊緣,覺得不是很清晰與平滑時,可以點選功能表上的「檢視」/「像素預覽」,可以在設計畫面裡呈現比較好的視覺效果。

本範例相關的素材圖檔以及原始檔,您可以點此下載本範例,以方便您做練習對照用途!
0 意見:
張貼留言
若對於本篇文章有任何批評指教或鼓勵建議,歡迎您留言讓我知道...