ExpressionWeb的增益集是一種小型擴充程式,可為您的Expression Web提供額外的命令與功能,在Expression Web 4.0之前的版本裡,有一些協力廠商推出了外掛程式功能,但這些外掛擴充多半需要另外付費,且是以.exe執行安裝檔的型態推出,若您想要自行撰寫擴充功能,要製作執行安裝檔將是一項比較麻煩的事情,但在Expression Web 4.0裡加強了增益集的功能,您除了可以在網路上去下載許多免費的.xadd增益集專屬格式,來強化您的Expression Web功能之外,而若您有興趣與意願,也可以自行擴充製作增益集,進而還可以分享給其他人來使用,底下筆者簡單的介紹這些相關的新功能供大家參考。
若您要擴充Expression Web 4.0增益集的功能,可以直接到 http://gallery.expression.microsoft.com/ ,選擇裡面的「Add-Ins, Extensions, Tools」項目,可以看到許多外掛增益集清單,可供您觀看說明與選擇下載。

或者您也可以開啟Expression Web 4.0,選擇功能表上的「說明」/「線上社群」/「增益集社群陳列庫」,可以直連結到詳細下載清單頁面。

底下筆者列舉四個擴充增益集的功能為說明範例,以供您學習參考:
一、若要擴充「關閉全部編輯視窗 」的按鈕功能,可以到 http://gallery.expression.microsoft.com/en-us/CloseAllAddin,裡面會有功能簡介說明,您可以點選頁面上的「DOWNLOAD TOOL OR ADD-IN」鈕。

開啟檔案下載視窗,請按下「儲存」鈕,下載此附檔名為「.xadd 」的檔案到您電腦裡。

請選擇 Expression Web功能表上的「工具」/「增益集」。

出現管理增益集的視窗畫面後,請按下「安裝」鈕。

請選擇之前您下載檔案儲存的目錄,點選.xadd檔,按下「開啟舊檔」鈕。

接著Expression Web會安裝此擴充增益集,安裝完成會出現如下圖所示的視窗畫面,請按下「是」鈕。

管理增益集的介面裡會出現此增益集名稱,即表示有順利安裝完成,請點選「確定」鈕。

此時在「標準」與「常用」工具列上,會多出一個「Close All」鈕,可以一次將Expression Web目前開啟的編輯畫面全部關閉,雖然這是一個小功能,但筆者自己相當喜歡,因為以前在使用Expression Web時,往往因為同時要觀看編修許多頁面,導致一不留意就開啟了很多頁面視窗,之後只能花時間一個一個去點選每個編輯頁面左上角的關閉鈕,在安裝了此「Close All」鈕擴充增益集之後,的確較為方便並能夠節省一些時間。

若您要暫時取消此擴充增益集的功能,可以再點選功能表上的「工具」/「增益集」,進入管理增益集的視窗畫面後,取消此增益集前面的勾選,按下「確定」鈕即可將此功能取消。

若您確定要移除此增益集,一樣點選功能表上的「工具」/「增益集」,進入管理增益集的視窗畫面後,點選該增益集名稱後,按下右方的「移除」鈕即可。

正確移除後,系統會出現「增益集已移除」的畫面,請點選「確定」鈕即可。

另外要提醒您,當新增、取消、移除增益集時,某些增益集做過更動後,系統可能會提示您,需要重新啟動Expression Web後才能正確顯示生效或取消與移除。
二、若要擴充「著作權符號與文字區域 」的功能,可以到 http://gallery.expression.microsoft.com/en-us/CopyrightNotice,依前述方式下載安裝後,點選功能表列上的「插入」/「Copyright Notice」。

出現「Insert Copyright notice」視窗畫面後,可以在上面文字方塊裡輸入您想要的聲明文字,並挑選本段文字對齊方式為L(靠左)、C(置中)、R(靠右)這三種型態任一種,可先按下「Preview」鈕預覽一下。

預覽結果如下圖所示,假如您滿意此結果,請點選「Insert」鈕將資料置入網頁裡。

上述步驟將會產生相關對應的HTML標籤、CSS語法與JavaScript語法,您可以切換到此網頁的「程式碼檢視」模式觀看。

到瀏覽器觀看此網頁,前面會出現©著作權符號,接著則是使用JavaScript語法自動抓取與顯示年份,後面則是剛剛您輸入的相關文字,本區塊資料並且會置中對齊。

在此值得一提的是,Expression Web內建的符號表,在4.0的版本裡也有做了大幅的更新,您可以按下功能表上的「插入」/「符號」。

出現符號的視窗畫面後,在裡面的「符號」頁面標籤裡,可以有各種類型的標點符號可供您選擇。

您也可以切換到「特殊字元」的頁面標籤,裡面有列出網頁上常用的特殊字元,並會顯示該符號在HTML裡面實際上產生的字元碼,也可供您參考。

Expression Web 4.0內建的符號表,雖然也有©著作權符號,但僅提供該符號的插入網頁功能,使用「Copyright Notice」這個擴充增益集,還是有提供比較多的功能,兩者的使用時機,仍是得端看您網頁上的實際需求來做決定。
三、若要擴充「網頁內置入Bing Map線上地圖 」的功能,可以到 http://gallery.expression.microsoft.com/en-us/BingMapAddIn ,依前述方式下載安裝後,點選功能表列上的「插入」/「Bing Map」。

出現「Inster Bing Map」的視窗介面後,可以在上方文字區域輸入城市英文名稱,可以比較快找到您要的地圖畫面。

找到地點後,可以再放大到您要的畫面,確認無誤後,請按下「Insert」鈕。

如此就可以在網頁裡,置入一個微軟的Bing Map地圖,真的是很快速方便。

四、若您想要自行製作擴充「增益集」的功能,雖然您可以依據官方網站上提供的規範格式來手動寫Code製作,但使用手動製作的方式畢竟還是有一定的難度,您可以到 http://gallery.expression.microsoft.com/en-us/AddinBuilder ,下載這個增益集製作工具,依前述方式安裝後,點選功能表列上的「工具」/「Add-in Builder」。

「Add-in Builder」這個製作工具,可以讓您使用JavaScript、HTML、CSS標籤語法來製作新的增益集,並用一個XML的檔案,來構成一個自訂的外掛增益集。 填入基本資料後,可以在「Panels」頁面標籤裡,按下「Add Panel」鈕。

會出現「Define a Panel」視窗介面,可供您輸入這個增益集的面板相關資訊。

在「Dialogs」頁面標籤裡,按下「Add Dialog」鈕,可輸入如下圖的欄位資訊,也可設定在功能表上的選單位置或工具列上的位置。

在「Assemblies」頁面標籤裡,按下「Add Assembly」鈕,可輸入如下圖的欄位資訊,也可以指定其他.dll檔案的路徑位置。

設定完成後,點選功能表上的「工具」/「增益集」,進入管理增益集的視窗畫面後,可以看到您自行製作的增益集名稱。

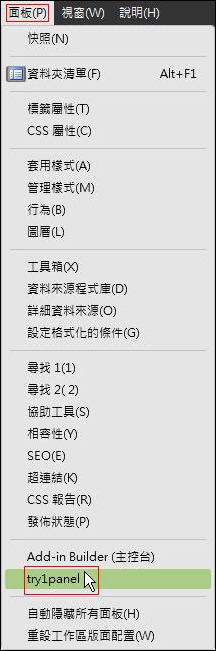
在功能表上的「面板」裡,也可以看到新的增益集面板名稱,當然上述步驟您必須自行考量與撰寫相對應的標籤語法及功能,這些新增選單上的增益集指令,才真的能夠實際運作使用。

若是您想要刪除此增益集,但在 功能表上的「工具」/「增益集」裡面無法順利刪除時,增益集預設安裝的位置為 C:\Users\使用者名稱\AppData\Roaming\Microsoft\Expression\Web 4\Addins\ ,您可以到該目錄路徑下將此增益集目錄刪除即可。

若您想要做事後編修等修正,可以到此增益集目錄裡找到addin.xml這個檔案。

主要是開啟addin.xml這個檔案,對裡面的欄位資料做適度修改即可。

增益集預設安裝的目錄位置裡,也包含您之前下載安裝的網路上其他擴充功能,您若有興趣研究這些擴充模組裡面的內容做法,也可以到此目錄下的對應模組名稱裡,開啟相關的檔案進行觀摩學習。

0 意見:
張貼留言
若對於本篇文章有任何批評指教或鼓勵建議,歡迎您留言讓我知道...