全球的網路使用者絕大部分都是使用搜尋引擎來尋找資料,在搜尋引擎裡輸入關鍵字後顯示的結果,也成為大多數人上網找尋資料的重要參考依據,一個網站流量很大的比重是由搜尋引擎轉介而來,若能增加自己網站在搜尋引擎上的曝光率,自然就會有助於促銷商品或宣揚服務,因此如果在搜尋結果能讓某個網站名列前茅,自然就容易有人潮瀏覽並引發後續商機,而要能讓網站在搜尋引擎鍵入關鍵字後的搜尋結果有好的排名,一般說來可以分成關鍵字廣告搜尋(Pay Per Click)與自然搜尋兩種方式,關鍵字廣告刊登後若被點選時需要付費給搜尋引擎等廣告業者,優點是廣告效果立即見效,但缺點是需要花費較多的廣告經費預算以及可能會有誤點擊;而自然搜尋雖然需要費時較久才有可能影響搜尋引擎的搜尋結果,但若您自己會在網頁設計與網路行銷時有此觀念技巧,也會有助於您的網站在搜尋引擎上某些關鍵字的排名提昇,進而將您的網頁能見度提昇以吸引瀏覽者點擊,達到宣傳網頁增加商機的效果,但不需要支付廣告費用,這個技巧就叫做是SEO(Search Engine Optimization搜尋引擎最佳化),也是我們本篇文章裡筆者要介紹的重點。
如下圖所示,紅框的部份是關鍵字廣告,綠框的部份才是自然排序,例如筆者在 Bing 裡輸入「貴賓狗」這個關鍵字做搜尋,搜尋出來自然排序的資料筆數就超過10萬筆,假如您要做一個貴賓狗的網站且想要做自然排序的網路行銷,您的網站就必須要能夠在這超過10萬筆的競爭網站裡脫穎而出才行,至少得排在前幾頁才比較有可能吸引人潮點擊瀏覽。

了解上述SEO的基本概念與目的後,我們可以利用Expression Web來達成許多網頁SEO優化的技巧,Expression Web原本就已經有內建一些SEO的機制,4.0版又特別推出SEO報告的新功能,您可以在Expression Web開啟網站後,選擇功能表上的「工具」/「SEO報告」。

若要檢查本次開啟的網站所有頁面,檢查項目請挑選「所有網頁」,並勾選「錯誤」及「警告」,「錯誤」指的是缺乏該要素或者是比較嚴重建議立即修正的問題,「警告」則是建議提醒您可以再改進修正的次要問題,選擇完成後請按下「檢查」鈕。

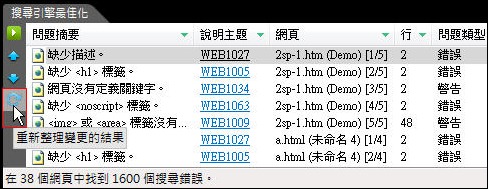
檢查結果清單會出現在「搜尋引擎最佳化」的視窗介面裡,假如您開啟的網站是屬於比較早期製作的網站,或者是製作時完全沒有考量到SEO優化層面時,可能就會出現許多如下圖的錯誤或警告的清單,裡面會條列出問題摘要描述、說明主題代碼連結、錯誤碼所在行數、問題類型等各類資料,並會統計出在多少個網頁裡找到多少個錯誤的數量。

在此介面裡,您可以將滑鼠游標移到某項錯誤或警告的清單上,即會顯示出更詳細的文字說明,您也可以在此項目上點選滑鼠左鍵兩下,Expression Web會將畫面切換到程式碼的介面,並以反白來標示剛剛您點選的問題標籤程式碼,以利您可以快速找到問題點並做適度修正。

您可以點選介面上的各標題進行排序,也可以按下各標題右下角的三角形圖案,即可以出現該標題項目的條件篩選,例如下圖為篩選問題摘要時的畫面。

您也可以依網頁為條件篩選,逐頁去做修正!

當然您也可以依問題類型做條件篩選,以利您優先處理比較嚴重的錯誤。

當您有做過修正後,可以在「搜尋引擎最佳化」介面裡,點選「重新整理變更的結果」鈕。

若您不知道怎樣解決該問題,可以點選某則問題裡說明主題裡的代碼連結。

會連結到Expression Web使用者指南的說明檔,裡面會更詳細敘述此問題,並且提供正確解決的範例或觀念讓您參考,目前介紹到此的操作,是Expression Web4.0版才有的「SEO報告」新功能。

接著筆者來介紹一下Expression Web3.0版就已經有的功能,上述提到「SEO報告」裡部分的問題,仍是有賴於使用原有功能來做解決處理。
您可在開啟某個網頁後,選擇功能表上的「檔案」/「屬性」,或是在該頁面上的「設計」模式裡,按下滑鼠右鍵,選擇「網頁屬性」的選項。


出現「網頁屬性」的介面視窗後,在「一般」的頁面標籤裡,標題、網頁描述、關鍵字這三個項目,是我們要修改的重點,筆者以貴賓狗網站為例,分別敘述如下:
- 標題:標題一般可設計為逆向排列,例如:頁面標題 - 單元標題 - 網站名稱,網頁標題最前面也可以加入幾個該頁面重要的關鍵字在裡面,例如「紅貴賓的習性-貴賓狗-XX寵物中心」。標題的文字建議不要超過 65 個字元。
- 網頁描述:可以在此放置比較句子類型的敘述文字,並以半型逗號做區隔,例如「紅貴賓泰迪與維尼專業買賣與繁殖,附設寵物美容,位於台北市」。網頁描述的文字建議維持在 100 個字元以內,若不得已需超過時,最多仍以不要超過150個字元為宜。
- 關鍵字:可以在此放置簡短名詞的敘述文字,並以半型逗號做區隔,例如「紅貴賓狗,紅貴賓繁殖,紅貴賓犬舍,幼犬買賣,寵物美容」。關鍵字的文字建議維持在 100 個字元以內,若不得已需超過時,最多仍以不要超過150個字元為宜。

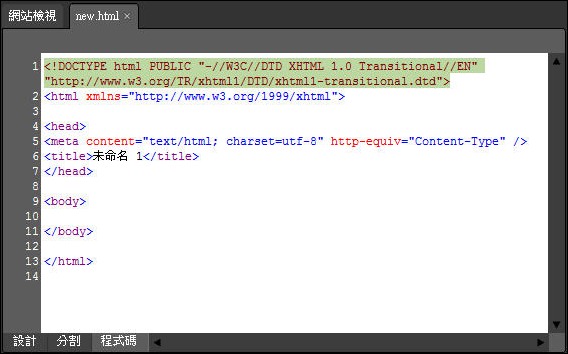
W3C(http://www.w3.org/ 是網頁設計規格發展裡最重要的國際性組織)有對新型態網頁設計做些規範,筆者建議如果您是在撰寫新網頁時,最好將XHTML網頁由預設的過渡性的定義(Transitional),改成使用W3C規範的嚴謹性的定義(Strict)模式,會得到更好的瀏覽器相容性以及易於閱讀性,自然也會有助於SEO的優化效果,您可以切換到程式碼模式,將新網頁裡的第一行反白選取起來,如下圖所示。

請在Expression Web工具列上空白處,按一下滑鼠右鍵,選擇「程式碼檢視」。

讓工具列上出現「程式碼檢視」的功能後,按下「程式碼片段清單」鈕。

或者您也可以在程式碼模式的畫面裡,同時按下鍵盤上的「Ctrl」與「Enter」鈕,也會出現如下圖的選擇語法視窗可供您挑選,建議選擇成「XHTML 1.0 Strict DOCTYPE」。

在工具列上的「程式碼檢視」裡,按下「選項」,可以勾選「標示無效的HTML」與「標示不相容的HTML」。

如此當您網頁內有不正確的HTML標籤時,Expression Web會在「程式碼」畫面裡,以亮黃色標示出來,並且當您滑鼠移到此亮黃區域時,會顯示錯誤的原因以供您修正參考,如此您就可以完成一個符合W3C規範標準的網頁,並且降低網頁內標籤不合理嵌套等錯誤情形,如此自然也有利於SEO優化。

而對於以前已經製作好的網頁,可以點選功能表上的「工具」/「相容性報告」。

出現相容性檢查程式的介面後,您可以在「檢查HTML/XHTML相容性」的項目理,選擇「XHTML1.0 Strict」,並按下「檢查」鈕。

Expression Web會出現出如下圖的視窗介面,裡面會有列出問題的網頁清單,可以供您評估與做為修正上的參考。

您可以點選功能表上的「工具」/「協助工具報告」。

出現協助工具檢查程式的介面後,您可以在此介面裡選擇是否檢查所有網頁、勾選「WCAG優先順序」以及確認顯示錯誤或警告,再按下「檢查」鈕即可。WCAG(Web Content Accessibility Guidelines)亦為W3C所提出的網頁內容可及性規範,主要是用來增強網頁親和力(網路無障礙或網路可達性)。

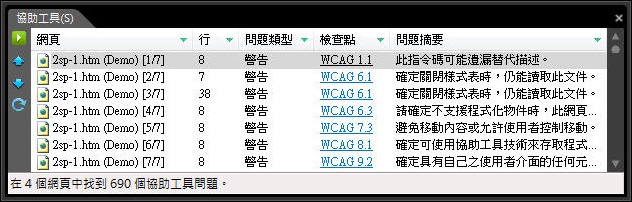
Expression Web會出現出如下圖的視窗介面,裡面會有列出不符合的網頁清單,可以供您評估與修正上的參考。

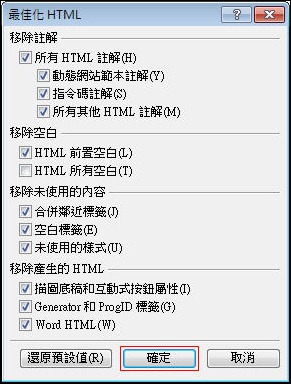
在SEO的優化方向原則裡,最好每個網頁的容量大小不要超過100 KB,若能控制在40、50KB容量以內為宜(搜尋引擎喜歡檔案小的網頁) ,但往往以前製作的網頁或是有些用Word轉存成網頁格式,都會因為不當與累贅的標籤導致內容複雜,例如下圖是一頁用Word文件轉成的網頁,網頁內的標籤行數達到811行,我們可以利用Expression Web工具列上的「工具」/「最佳化HTML」的功能來進行瘦身優化處理(但建議您仍要記得先備份再使用會比較保險)。

出現「最佳化HTML」介面後,請您適當勾選相關選項,以本例來說最重要的是勾選「Word HTML」這個項目,最後按下「確定」鈕。

如下圖所示,可以看到確實程式碼的內容變得比較簡潔,總行數也由原本的811行減少到739行,確實有產生網頁程式碼瘦身的效果。

請您點選「網站檢視」,並按下「報告」,預設會出現「網站摘要」的資訊,您可以在此介面裡觀看到目前網站內的檔案狀況。

在SEO的觀念裡,需要盡可能降低網頁裡的無效超連結點(搜尋引擎會認為一個網頁裡有很多無效連結且久無更新,是網站管理者不用心維護,自然不會給予較佳的關鍵字搜尋排名),您可以點選「網站摘要」/「問題」/「超連結」。

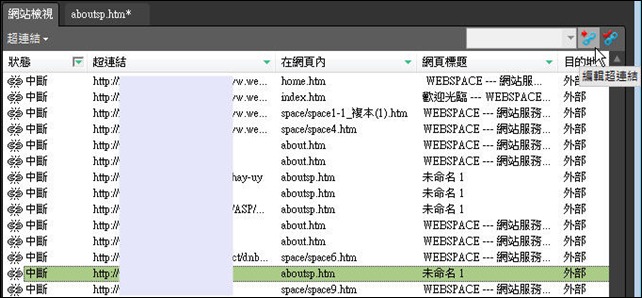
會出現如下圖的更詳細列表清單畫面,顯示目前偵測到的網站裡,各個網頁的超連結狀況,您也可以點選右上角的「驗證目前Web中的超連結」鈕。

出現「檢查超連結」的介面畫面後,選擇「檢視所有超連結」,按下「開始」鈕。

Expression Web會再次做檢查更新確認,完成後在列表裡若仍有顯示中斷的超連結,請點選該筆中斷連結資料後,再點選右上角的「編輯超連結」鈕。

出現「編輯超連結」的介面畫面後,可以輸入要取代的新網址位置以及選取是否對所有網頁做變更後,按下「取代」鈕,即可以將此連結點做修復更新。

點選「網站摘要」/「問題」/「未連結的檔案」,此功能是讓您可以了解目前網站裡,是否有完全沒有跟別的網頁做連結關連的檔案,若有則您可以考慮進行刪除的動作,以清除此網站中不必要的檔案。

前面有提到搜尋引擎不喜歡檔案太大的網頁,可是我們要一個一個網頁去檢查檔案大小,未免太過沒有效率,您可以點選「網站摘要」/「問題」/「慢速網頁」,Expression Web將會列出詳細清單,告知您目前有哪些下載速度慢的網頁、容量大小以及所需下載時間,以供您進行評估與改善。

網頁文章內容的編寫,除了要有原創性的內容之外,最好關鍵字出現在內文的頻率,能控制在約佔總文章的5%左右,並分散在文章各處為宜,文章裡若有標題文字,則建議您將該文字反白選取後,設定成<h1>標籤(若覺得<h1>標籤會將文字變得太大不美觀,可以用CSS將其文字控制變小),因為標示為<h1>標籤的文字,對搜尋引擎來說會認為是比較重要的內容。

內文的部份,若想突顯讓搜尋引擎知道這是比較重要的文字,可以將該關鍵文字反白後,按下工具列上的「粗體」。

一樣的道理,搜尋引擎也會認為某段文字若是加上「斜體」,與一般文字比對相形之下,應該會是比較重要的文字。

若您有從功能表「插入」/「圖片」/「從檔案」裡,新加入影像檔案時,Expression Web預設會出現「協助工具屬性」的介面視窗,您可以在此將圖片加入「替代文字」,這也是一種SEO優化方式,同時對無障礙網頁設計上也有幫助。

若已經是舊有的圖片想要設定替代文字,可以在設計檢視的模式裡,滑鼠左鍵快速在圖片上快速點2下,即會出現「圖片屬性」視窗,您就可以修改本張圖片的「替代文字」,圖檔名稱也盡量跟主要關鍵字的英文有相關連為宜,替代文字長度最長請不要超過150個字元,建議最好控制在100個字元以下為宜。

若網頁上要加入超連結點,可以按下工具列上的「插入」/「超連結」。

超連結點的文字除了也盡量使用與說明相關文字之外,在「編輯超連結」的介面視窗裡,可以按下右上角的「工具提示」鈕。

出現「設定超連結工具提示」的介面,可以在「工具提示文字」裡輸入相關的文字後,按下「確定」鈕,即可合理增加關鍵字在本網頁的密度,這個功能是讓文字型態的超連結裡再額外多增文字註解提示,工具提示文字長度最長請不要超過150個字元,建議最好控制在100個字元以下為宜。

前述幾個動作產生的XHTML標籤碼與架構如下圖所示,例如檔案名稱與主要關鍵字的英文有相關連,網頁是採用W3C的XHTML 1.0 Strict嚴謹性定義宣告,<title>標籤裡則是使用逆向排列的文字順序呈現(頁面標題 - 單元標題 - 網站名稱),<meta>標籤裡的關鍵字(keywords)是以短名詞彼此中間以半型逗號做區隔,<meta>標籤裡的網頁描述(description)則是以較長的句子型敘述為主,網頁裡插入的圖片名稱最好也跟主要關鍵字有關連,並且圖片的<img>標籤裡加入「alt」屬性,以標明該圖檔的文字敘述,並合理增加關鍵字出現的頻率,若有超連結點時,則在<a>標籤裡加入「title」屬性,以補充該文字超連結點的敘述說明文字,一樣也可以合理增強關鍵字出現的密度。

盡可能將CSS和JavaScript程式碼從HTML文件中分離出去,也就是將這些程式碼以外連檔案的存在方式做使用,以下以CSS語法為範例,您可以在Expression Web的功能表裡,選擇 「檔案」/「新增」/「CSS」,並將此CSS檔案命名後儲存,接著請回到原有網頁上,點選功能表上的「面板」/「管理樣式」,出現「管理樣式」的介面後,點選裡面的「附加樣式表」功能,出現「附加樣式表」介面後,附加型態選擇為「連結」,作用在「本頁」,請按下「瀏覽」鈕,將剛剛新增的CSS樣式表檔案進行選取後,再按下「確定」鈕,即完成附加外連樣式表的動作。

接著回到「管理樣式」的介面裡,將本頁的CSS分別按著滑鼠左鍵拖曳到外連的樣式表裡,即可完成將原有網頁上的CSS碼,搬移到獨立外連CSS檔案的動作。

在SEO的觀念裡,盡可能少用內置框架<iframe>標籤,因為會比較不利於搜尋引擎搜尋與查找網頁關連,但若您的網頁裡仍需要用到<iframe>架構,則您可以在Expression Web的設計檢視模式裡開啟該網頁,並將滑鼠左鍵在該<iframe>區域上點選2下,出現「內置框架屬性」的視窗介面裡,在「替代文字」欄位裡輸入對這個<iframe>標籤所連到網頁的說明關鍵字,仍會有助於SEO優化的效果。

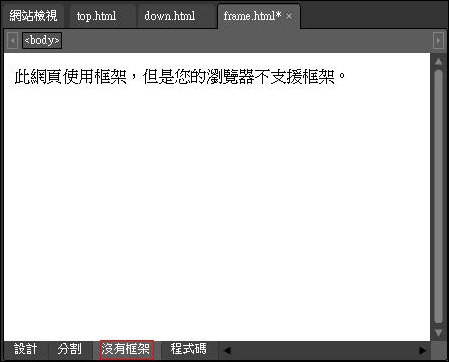
在SEO的觀念裡,也是建議盡量少用框架頁<frame>標籤,一樣是因為會比較不利於搜尋引擎搜尋與查找網頁關連,但若您的網頁裡仍需要用到<frame>架構,則您可以在Expression Web裡開啟該主要的frame網頁,此時除了原有的設計、分割、程式碼檢視模式之外,會多出現一個「沒有框架」的檢視模式,可以在此除了可以宣告「此網頁使用框架,但是您的瀏覽器不支援框架」的宣告之外,也可以在此輸入對這個<frame>網頁的說明關鍵字,亦會有助於SEO優化的效果。

其他幾個筆者認為對於SEO優化影響比較大的項目整理如下:
- 網域名稱(包含次網域)、目錄名稱、網頁檔案名稱,這三者如果可能的話,盡量命名的名稱跟主要關鍵字的英文有關連,也會對於SEO優化有加分效果。
- 網站目錄不多於三層,以利於搜尋引擎抓取資料(因為搜尋引擎通常不會抓取與搜錄目錄深度超過三層以上的網頁),若您目前網站的目錄架構已經超過三層,建議您使用Expression Web的「資料夾清單」功能來進行搬移管理。
- 關鍵字密度要斟酌,用大量重覆的關鍵字並不會有助於排名提升(連續大量重複關鍵字等作弊方式,反而會導致被搜尋引擎扣分甚至列入黑名單),每篇文章應該以幾個關鍵字為主打,每個關鍵字出現以不超過文章總字數的5%為宜,且建議最好平均分佈在文章內。
- 網頁的內文盡量以有原創性的文章為主,不要只是抄襲或轉載別人的內容,自己撰寫的內容才是王道。
- 盡量不要使用轉址語法,例如:<meta http-equiv="refresh" content="0; url=demo.html">或<script language="javascript"> location.href= ('demo.html'); </script>,因為這類的語法有可能會讓搜尋引擎誤判成作弊行為。
- 一個網頁裡最好不要出現兩個以上連到同一個網址或檔名的超連結,也是避免讓搜尋引擎誤判成作弊行為。
- 盡量不要使用傳統複雜的巢狀表格<table>標籤做網頁排版,建議使用<div>標籤與CSS語法做版面編排的主力,Expression Web有支援很方便的CSS版面編排設定,除了能降低網頁的原始碼行數之外,<div>標籤與CSS語法構成的版面,對於搜尋引擎來說也比較易於閱讀,自然能有助於您的網站排名提昇。
- 盡可能跟其他較知名優質的網站交換超連結,以增加有意義的網站流量,也會有助於您的網站的排名提升。
- 網站內容若能一個月內至少更新2、3次以上會比較好,搜尋引擎會喜歡常更新的網站,會認為這類網站比較有用心維護,自然值得推薦在比較前面的排名裡。
- 盡量減少只使用Flash等多媒體做網站選單的用途,因為大部分的搜尋引擎對於這類多媒體格式的解析支援仍是不足,如果網頁裡必須得加入多媒體元素時,建議仍要有文字做說明或做文字選單的超連結為宜(或是使用本文後面會提到的sitemap.xml方式),以免搜尋引擎到了您的網站頁面後,仍無法解析了解要連到哪些後續頁面,而導致您網站後續的頁面資料完全沒有被搜尋引擎納入索引資料庫裡。
- 注意網站主機擺放的位置與頻寬,若您是自行架站且網站伺服器硬體不是很好或常常當機,且使用的是非專線品質等級的網路頻寬,也會影響SEO搜尋優化的效果,所以找個穩定高效能的伺服器存放您的網站,並且主機位於在該語系國家地區的機房(放國外與國內的連線速度自然有差異),加上有較良好高速的網路頻寬,搜尋引擎自然也會對您的網站有比較好的評價。
- 不要過度使用SEO作弊手法,例如大量相同關鍵字重覆在meta裡、註解作弊、同底色隱形字作弊、迷你字作弊、轉移首頁作弊等方式,因為這些方式已經逐漸被各搜尋引擎防範抵制,亦有可能用了這些方式,反而導致被列入搜尋引擎禁止收錄的黑名單。
本文筆者提到的僅為SEO優化的技巧的其中一部分而已,其實SEO優化技巧還有包含例如根目錄下的robots.txt、sitemap.xml的控制,微軟Bing、Google、Yahoo等大型搜尋引擎都已經聲明支持這些格式,若您對於您的網站主機有主控權,且安裝的伺服器上有IIS7.0以上版本(Internet Information Services網際網路資訊服務),則可以下載微軟免費提供的IIS搜索引擎優化工具SEO Toolkit (全名為IIS Search Engine Optimization Toolkit),下載點: http://www.microsoft.com/web/downloads/platform.aspx,執行安裝Microsoft Web Platform Installer,Web Platform Installer裡面有許多項目功能可供您選擇,請您選擇「Web Platform」,在「Web Server」項目裡按下「自訂」。

在「Management」裡,勾選「Search Engine Optimization Toolkit」後,按下「安裝」鈕。

安裝完成後,進入IIS裡的站台Web Site頁面,就可以看到有增加一個「Search Engine Optimization」這個新功能項目 。

點選進來裡面又分成Site Analysis、Sitemaps and Sitemap Indexes、Robots Exclusion這三個次項目,可以提供您統計網站流量與觀看報表、產生XML格式的sitemap.xml檔案以及設定robots.txt檔案等進階SEO功能,相信這些功能對於想要使用SEO進階運用的讀者應該能有所幫助,若您想要了解這些功能的細節運用,可以參考 http://www.iis.net/download/SEOToolkit 網頁上的說明,有了這些功能再搭配上IIS與Expression Web來設計網頁,除了會有較佳的整合相容性之外,也包含了大部分常見的SEO需求技巧,希望有助於您的網站在網路上的推廣行銷,能為您的網站帶來更多瀏覽者,進而創造出更多的商機!

0 意見:
張貼留言
若對於本篇文章有任何批評指教或鼓勵建議,歡迎您留言讓我知道...