這是一篇我幫台灣微軟官方撰寫的Expression軟體系列文章之一,主要是講述ExpressionWeb4更新到Service Pack2之後,出現了不少令人驚豔的新功能,操作上也更為穩定,本文將介紹使用最新的HTML5新結構標籤加上原有標籤,結合部分CSS3功能與jQuery,構成新型態的網頁編排版面(支援Internet Explorer9.0以及其他廠牌新版瀏覽器)。除了有刊載在Microsoft Expression官網之外,也同步放在此部落格上供您瀏覽參考!
您可以到 http://www.microsoft.com/downloads/zh-tw/details.aspx?familyid=87d98075-a40b-40b8-86bc-38e7a7606ca4&displaylang=zh-tw ,點選下載鈕,下載WebSP2_Trial_zh-Hant.exe檔案完成後,滑鼠左鍵點選此檔2下(請先關閉ExpressionWeb),以進行更新安裝。
本範例相關的檔案,您可以點此下載本範例,以方便您做練習對照用途!
更新完成後,開啟ExpressionWeb,選選功能表的「工具」/「網頁編輯器選項」。
在「製作」的頁面標籤裡,請將「文件類型宣告」,挑選成「HTML5」(次要結構描述可維持原有設定不挑選),CSS「結構描述版本」,請挑選成「CSS3 draft」,完成後請按下「確定」鈕。
選擇功能表上的「檔案」/「新增」/「頁面」,在「一般」裡,挑選「HTML」,按下「確定」鈕,請將檔案命名成「default.html」。
切換到「程式碼」檢視模式,可以看到產生了HTML5的基礎文件標籤結構。
下圖為原本ExpressionWeb預設產生的XHTML 1.0 Transitional模式的文件標籤架構,您可以跟上圖比較一下標籤間的差異性(HTML5解構語法更為精簡)。
接著請在功能表上的「檔案」/「新增」/「頁面」,在「一般」裡,挑選「CSS」,按下「確定」鈕,請將檔案命名成「page.css」。
在「default.html」頁面上,點選功能表上的「格式」/「CSS樣式」/「附加樣式表」。
按下「瀏覽」鈕,挑選到page.css,選擇附加至「本頁」,附加為「連結」,按下「確定」鈕。
點選功能表上的「面板」/「程式碼片段」,此為SP2新增的面板功能。
切換到「程式碼」模式,將<meta content="text/html; charset=utf-8" http-equiv="Content-Type">這行反白選取,點選「程式碼片段」裡的「HTML」/「HTML5 utf-8 meta」,改成更精簡的<meta charset="utf-8">寫法。
接著我們要擴充「程式碼片段」的功能,請點選 http://gallery.expression.microsoft.com/HTML5Snippets ,按下此網頁裡的「DOWNLOAD CODE SNIPPET」鈕。
把下載好的「HTML5.zip」檔案解壓縮,將裡面的「Layout」與「Microdata」兩個目錄,按下滑鼠右鍵選擇「複製」。
將兩個目錄「貼上」到底下位置(視您使用的Windows作業系統而不同):
Windows XP:
C:\Documents and Settings\[your windows user name]\Application Data\Microsoft\Expression\Web 4\mySnippets
Windows Vista or Windows 7:
C:\Users\[your windows username]\AppData\Roaming\Microsoft\Expression\Web 4\mySnippets
回到Expression Web裡,在「程式碼片段」中,按下滑鼠右鍵,選擇「重新整理」。
會發現多了「Layout」與「Microdata」兩個選項,請再點選位於右上方的「選項」/「新增程式碼片段」。
例如我們要新增一個HTML5的新標籤「aside」,並輸入標籤語法後,按下「確定」鈕。
接著請點選功能表上的「面板」,勾選「管理樣式」與「工具箱」。
您仍須學習理解CSS幾種主要選取器的基礎觀念,本範例會用到「id選取器」、「class選取器」、「HTML標籤選取器」。
本範例即將設計規劃的網頁版面區域如下,除了最外面一層用傳統的div標籤包覆之外,其餘區域皆採用HTML5新標籤構成。
在「工具箱」/「HTML」/「標籤」裡,在<div>標籤上按著滑鼠左鍵不放,拖曳到程式碼裡的<body>標籤下。
在「分割」模式裡,將<div></div>標籤反白選取,在「設計」模式頁面裡,將滑鼠左鍵點選一下,「管理樣式」裡的「新樣式」才會變成可點選狀態。
因為希望此<div>標籤是包含整個<body>標籤的內容範圍,且確定只有此處僅有一個區域(名稱可為唯一值不需重複),因此適合用id選取器,請在選取器裡打上「#body-all」,定義於「現有樣式表」,勾選「套用新樣式到文件選取範圍」,並將URL選擇成「page.css」,在「類別」/「位置」裡,將「width」設定成寬「600」像素。
在「類別」/「方塊」裡,取消勾選「margin」的全部相同,將「right」與「left」設定成寬「auto」,按下「確定」鈕,如此我們就製作了一個寬600像素且會置中對齊的區域。
請將滑鼠游標至於<div>與</div>的中間,將「程式碼片段」/「Layout」裡的「Header」,使用滑鼠左鍵點選兩下。
一樣將<header>與</header>標籤反白選取,在「設計」模式頁面裡,將滑鼠左鍵點選一下,再點選「管理樣式」裡的「新樣式」。
因為<header>標籤未來在版面上仍有可能重複運用到,所以若是要設定此標籤樣式,最好使用class選取器,選取器名稱設定為「.header-style1」,定義於「現有樣式表」,勾選「套用新樣式到文件選取範圍」,並將URL選擇成「page.css」,在「類別」/「位置」裡,將「height」設定成高「150」像素。
在「背景」裡,將「background-color」設定色彩為「#D27E00」,「background-image」則按下「瀏覽」鈕,選擇「headerbg1.png」的背景圖,此背景圖為事先製作的png去背圖檔格式。
在「框線半徑」裡,勾選「全部相同」,輸入「20」像素,按下「確定」鈕,此為CSS3的新屬性,可以不用製作圓邊圖檔而產生圓角矩形樣式。
可按下「預覽」鈕,或直接按下鍵盤上的「F12」鈕,進行網頁瀏覽,但要注意的是,本範例必須由Internet Explorer9.0以後版本方可正常顯示。
過來要設計選單區域,我們改用IntelliSense來做講解說明,請將滑鼠游標插入到</header>標籤後,按下鍵盤上的「Shift」鍵與鍵盤上的「<」,,出現IntelliSense標籤清單後,選擇「nav」標籤。
將<nav>與</nav>標籤反白選取,點選「管理樣式」/「新樣式」。
選取器輸入「.nav-style1」,定義於「現有樣式表」,勾選「套用新樣式到文件選取範圍」,並將URL選擇成「page.css」,在「類別」/「位置」裡,將「width」設定成寬「130」像素。
因為中間區塊總共需要並排3個區域,所以在「版面位置」裡的「float」,必須選擇成「left」靠左對齊。
請依照如下圖類別裡的「背景」、「框線半徑」、「方框」,分別選擇或輸入相關設定。
請在「程式碼清單」/「Layout」(或是使用「IntelliSense」輸入),於「程式碼」模式裡,在</nav>標籤後,輸入<article>標籤,將<article>與</article>標籤反白選取,點選「管理樣式」/「新樣式」,選取器輸入「.article-style1」,定義於「現有樣式表」,勾選「套用新樣式到文件選取範圍」,並將URL選擇成「page.css」,在「類別」/「位置」裡,將「width」設定成寬「250」像素。
請依照如下圖類別裡的「版面配置」、「背景」、「框線半徑」、「方框」,分別選擇或輸入相關設定。
請在「程式碼清單」/「Layout」(或是使用「IntelliSense」輸入),於「程式碼」模式裡,在</article>標籤後,輸入<aside>標籤,將<aside>與</aside>標籤反白選取,點選「管理樣式」/「新樣式」,選取器輸入「.aside-style1」,定義於「現有樣式表」,勾選「套用新樣式到文件選取範圍」,並將URL選擇成「page.css」,在「類別」/「位置」裡,將「width」設定成寬「100」像素。
請依照如下圖類別裡的「版面配置」、「背景」、「框線半徑」、「方框」,分別選擇或輸入相關設定。
請在「程式碼清單」/「Layout」(或是使用「IntelliSense」輸入),於「程式碼」模式裡,在</aside>標籤後,輸入<footer>標籤,將<footer>與</footer>標籤反白選取,點選「管理樣式」/「新樣式」,選取器輸入「.footer-style1」,定義於「現有樣式表」,勾選「套用新樣式到文件選取範圍」,並將URL選擇成「page.css」,在「類別」/「位置」裡,將「height」設定成高「60」像素。
特別要注意的是,因為<footer>標籤並非與<nav>、<article>、<aside>三個標籤並排在一起,而是另外獨立於下方區域,所以必須在「版面配置」裡,將「clear」設定成「both」。
請依照如下圖類別裡的「背景」、「框線半徑」、「方框」,分別選擇或輸入相關設定。
請在<footer>標籤後,放置一個<address>標籤,此標籤在HTML5裡的定義,是用來提供聯絡人資訊,所以屆時出現在網頁時,字體會自動以斜體來表示。
請在<address>標籤裡,輸入「若有問題請聯絡我」的文字,回到「設計」模式,將「聯絡我」這三個字反白選取,選擇功能表上的「插入」/「超連結」。
由於希望此超連結是E-Mail型態,所以左方請選擇「電子郵件地址」,並在右方的「電子郵件地址」與「主旨」裡,分別輸入您的E-Mail與主旨文字,按下「確定」鈕。
請將<address>與</address>標籤反白選取,點選「管理樣式」/「新樣式」。
在選取器裡選擇「address」,此型態為HTML標籤選取器。
請參照如下圖內的設定,定義於「現有樣式表」,並將URL選擇成「page.css」,在「字型」/「color」裡,輸入「#008000」。
由於希望此標籤裡的字為置中對齊,請將「區塊」/「test-align」設定成「center」。
本範例我們運用了三種選取器,下圖為在「管理樣式」裡使用的對照,請您務必確認是否顯示的圖示正確,這是很基本但重要的觀念。
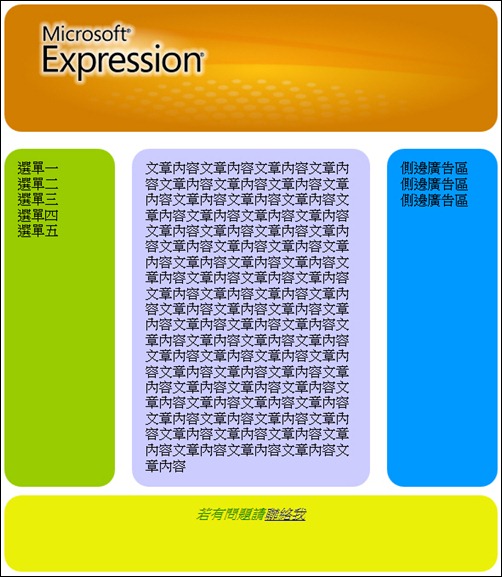
完成的版面備置如下圖所示,但目前有個小缺點,就是在中間區域的選單區<nav>、文章內容區<article>、側邊廣告區<aside>這三個標籤,因為內容數量多寡不一,在文章內容區裡的字數較多,造成選單區與側邊廣告區往下的範圍,沒辦法延伸跟文章內容區下緣切齊。
針對這個問題,我們可以採用jQuery做修正,請切換到「程式碼」模式,將滑鼠游標插入到<meta>標籤下,選擇「程式碼片段」/「jQuery」/「一般」/「jQuery 指令碼參照 - MS CDN」。
筆者建議您,在瀏覽器上輸入「http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.2.min.js」,會出現如下畫面,請選擇「儲存」/「另存新檔」,請將「jquery-1.5.2.min.js」儲存到您目前的網站目錄下。
回到Expression Web裡,請將「程式碼」模式裡的「http://ajax.aspnetcdn.com/ajax/jQuery/」網址路徑移除,讓script src裡僅剩下「jquery-1.5.2.min.js」的檔名,可以在「資料夾清單」裡按下鍵盤上的「F5」重新整理後,看到之前儲存放入的「jquery-1.5.2.min.js」,這樣做的好處是,未來不必擔心該網址的檔案被移除(或是您測試時無法連結網路),而造成您的網頁顯示有問題,而且您也才能夠針對此檔進行編修。
備註:「資料夾清單」裡點選檔案時,會出現此檔案資訊(若為圖檔則顯示縮圖),亦為SP2更新後之新功能,但此功能僅支援Windows Vista與7。
請開啟「jquery-1.5.2.min.js」檔案,在最後面輸入jQuery程式碼(請注意,若您命名的class名稱與本範例不同時,則需要自行修改部分程式碼內參數):
$(function(){
$(".nav-style1, .article-style1, .aside-style1").css("height", Math.max($(".nav-style1").height(), $(".article-style1").height(), $(".aside-style1").height()));
});
完成上述jQuery程式碼輸入後,請儲存「jquery-1.5.2.min.js」檔案,請瀏覽「default.html」網頁,即會呈現如下圖所示,選單區、文章內容區、側邊廣告區的範圍下緣都會自動延伸切齊。
網頁區塊版型完成後,您可以點選功能表上的「檔案」/「另存新檔」,在「存檔類型」裡進行挑選,若是要使用一般傳統無程式資料庫的網頁,請選擇「動態網站範本(*.dwt)」,若是要搭配ASP,NET程式資料庫的網頁運用,則需選擇儲存成「主版頁面(*.master)」。

























































5 意見:
老師您好
請問您的expression web 4在原始碼模式時,上下滾動視窗或是全選複製貼上,又或是篇寫修改語法時,會很頓很慢嗎?
我是Win8系統,expression web 4每次在原始碼模式時,都會有上述狀況
電腦規格不差,使用DW CS6都很順...
老師請問expression web 4的原始碼模式,很慢很頓,有辦法改善嗎?
電腦硬體規格不差,跑DW CS6都很順
由於每人的電腦環境不盡相同,建議先確認以下幾點:
1.作業系統的Service Pack更新修補到最新
2.expression web Service Pack更新修補到最新
3.更新.net framework到最新版本
Su 先生好,您提到的 HTML5.zip,微軟已不提供了,你可以在這裡提供下載嗎?謝謝。
抱歉!這個檔案我這邊也沒有備份耶~!
張貼留言
若對於本篇文章有任何批評指教或鼓勵建議,歡迎您留言讓我知道...