授課時曾經數次有學員問到,Silverlight動畫可否做到像Flash動畫的背景透明效果(對於設計銜接上的彈性會較高)?答案是當然可以,只是每次都沒有很適當的場合或時間可以說明,現在將細節做法公布在此囉!
程式設計師的做法:
請找到xaml檔,例如在Expression Blend裡的MainPage.xaml,點選滑鼠右鍵,選擇外部編輯(預設應該會開啟記事本之類的文字編輯器),或直接使用Visual Studio進行編輯,將裡面的<UserControl>裡的 <Grid x:Name="LayoutRoot" Background="White"/> 程式碼,改為 <Grid x:Name="LayoutRoot" Background="transparent"> ,然後再開啟網頁,將Silverlight的.xap檔案插入後,切換到網頁程式碼模式,將 <param name="background" value="white" /> 改為 <param name="background" value="transparent" /> ,並再將下一行裡插入 <param name="windowless" value="true" /> 即可!
上面這種辦法是程式設計師採用修改程式碼的方式,可是對於美編設計師來說,可能會覺得像是無字天書看不懂或者是擔心改錯code,那有無適合美編設計師的修改模式呢?答案當然是有的,請參考以下資料。
美編設計師的做法:
在Expression Blend裡,點選「物件與時間軸」裡的「LayoutRoot」,在「屬性」裡,將Alpha數值按著滑鼠左鍵不放,往左拖曳。關於Alpha參數與Background 屬性的細節說明,若您有興趣,可以到此處的MSDN取得更詳細資料。
也就是將Alpha數值變成0%,此時可以看到工作區裡的白色背景已經不見了,變成透明背景,製作透明背景,必須將背景設定成單色,不能將背景設定成漸層色或者是放入一個填滿背景區域的圖片呦!
過來就是您在Blend裡製作動畫等步驟,做完記得「專案 / 執行專案」,取得Silverlight的.xap檔案。
接著請開啟Expression Web,新增一個網頁,因為我們要測試透明背景是否正常,建議按下滑鼠右鍵,選擇「網頁屬性」,將「色彩 / 背景」設定成跟白色差異性較大的其他顏色。
請將之前在Blend裡產生的.xap檔案放到網站中,滑鼠游標置入網頁裡要放入的位置,選擇「插入 / 媒體 / Silverlight」。
請在置入的Silverlight上按下滑鼠右鍵,選擇「ActiveX控制項」。
請在「物件標籤」裡設定此Silverlight的寬高尺寸。
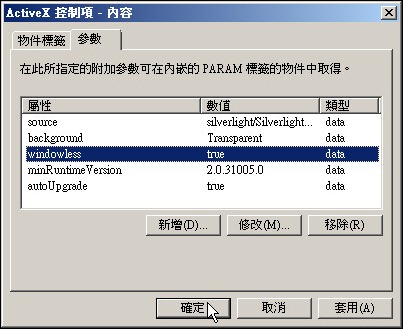
重點是要在「參數」裡,點選「background」這個屬性,點選「修改」鈕。
將「資料」裡面改輸入成「transparent」,按下「確定」鈕。
回到參數的畫面後,按下「新增」鈕。
「名稱」請輸入「windowless」,「資料」請輸入「true」,按下「確定」鈕。關於windowless屬性的細節說明,若您有興趣,可以到此處的MSDN取得更詳細資料。
剛剛新增的「windowless」參數已經出現在「參數」裡的清單中了,請再按下「確定」鈕。
完成後請到瀏覽器測試看看,應該可以看到您的Silverlight物件的背景是透明的呦!
您也可以將網頁放入背景圖片,測試一下Silverlight物件仍舊維持著背景透明的效果。













0 意見:
張貼留言
若對於本篇文章有任何批評指教或鼓勵建議,歡迎您留言讓我知道...